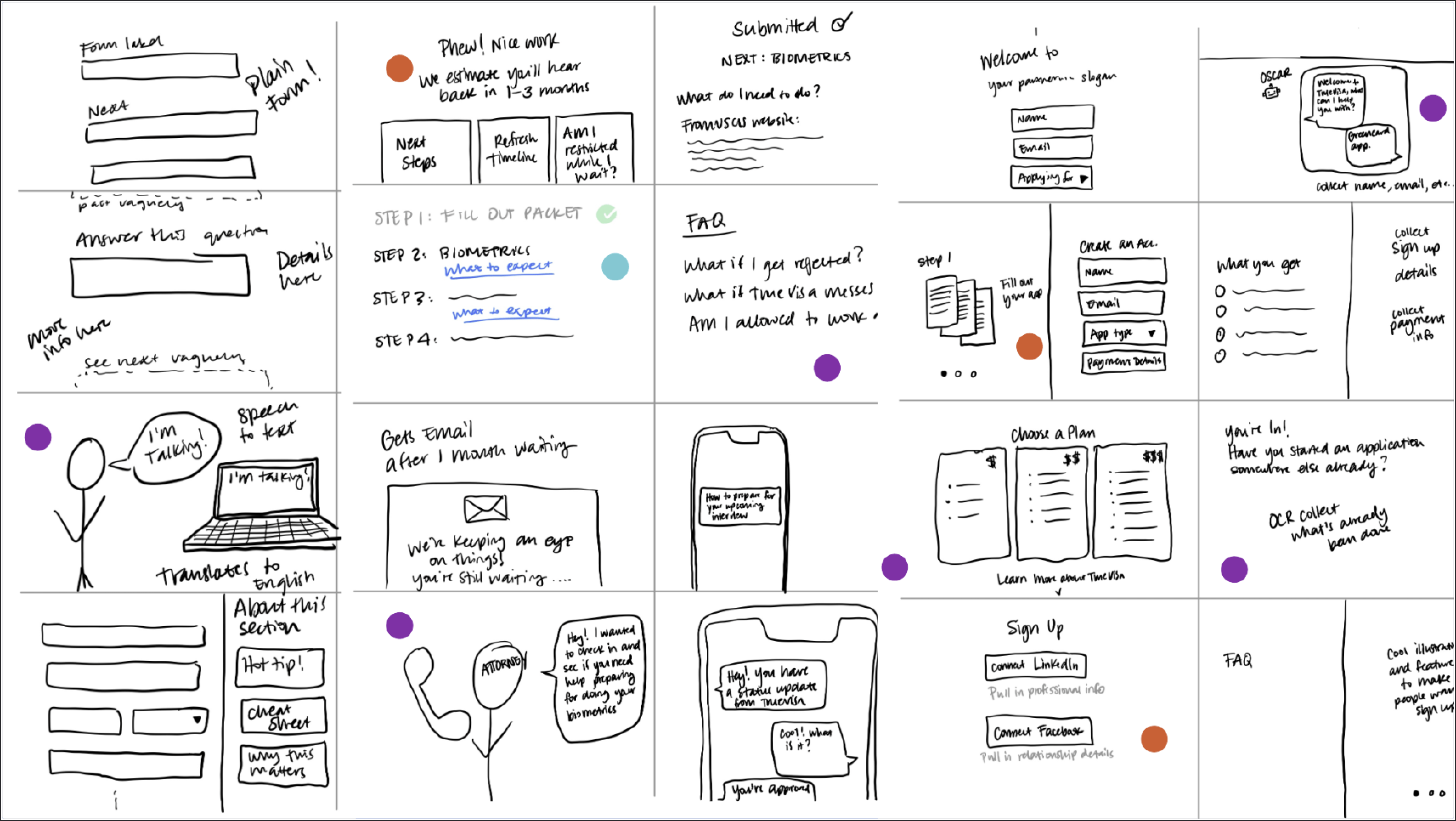
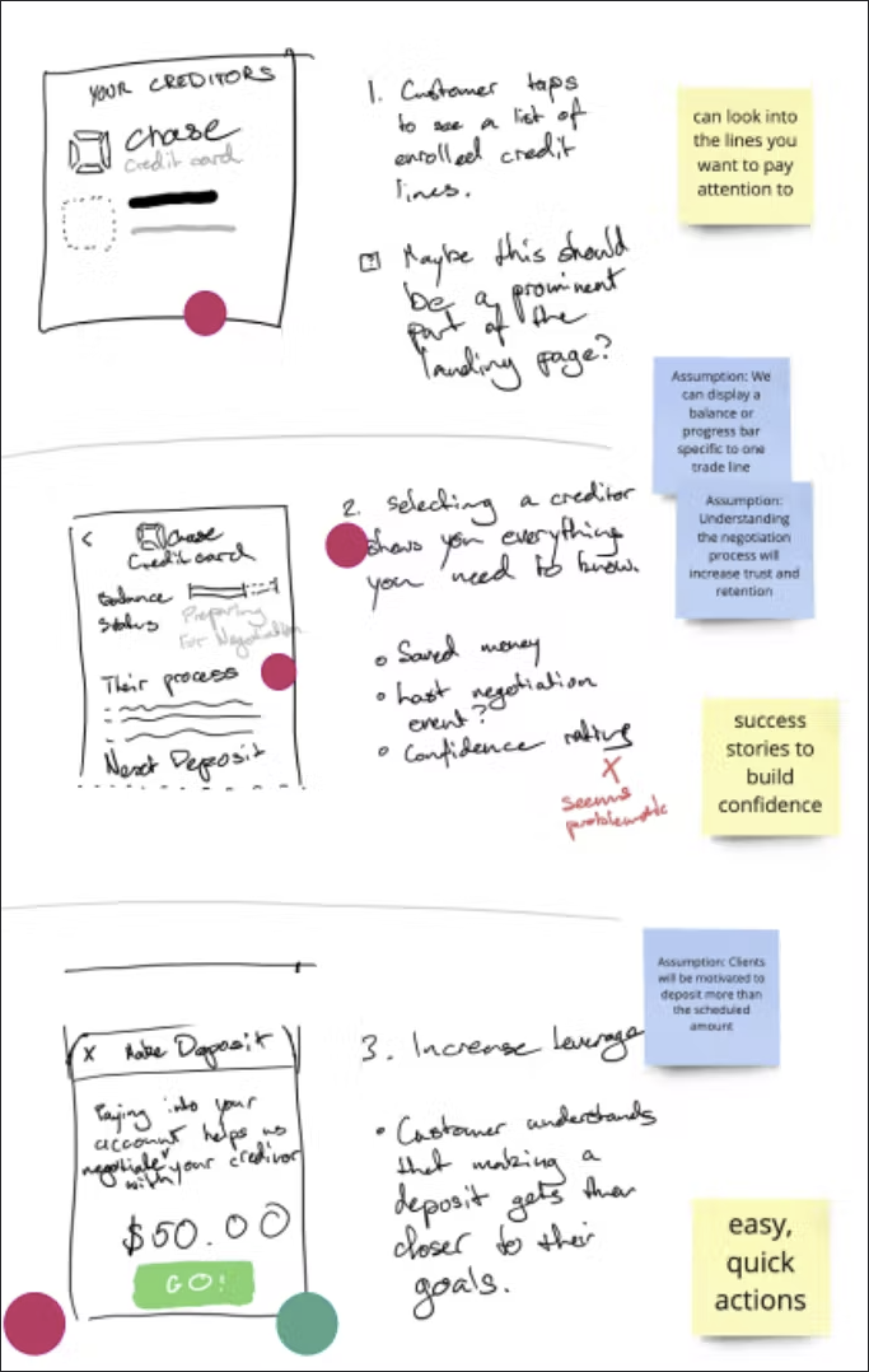
3-Step Storyboard
The goal is to take the ideas generated so far (in Speedy Eights , etc.) and sketch how a user would flow through a part of story/UI.
Requirements
- Estimated time needed: 8 minutes
- Team: Facilitator, Note-taker, Stakeholders
Why should we do this exercise?
Instructions
- Ask the team divide up a peice of paper into 3 sections. Each section should have space for a sketch, and space to write a description of what's happening.
- Choose an idea that you had previously from another exercise like Mind Mapping or Speedy Eights to put more thought and detail into.
- Each section of the paper is a frame in the storyboard. The sketch should be detailed, with a detailed explanation below or next to it. Make sure that each frame is understandable without further verbal explanation.
These sketches will be shared with the group.
Use these rules as a guide:
- Make it self-explanatory: When we review these ideas you should not have to explain what is happening in the sketch.
- Ugly is OK: Detail is more important, the idea should feel thoughtful and complete.
- Words matter: Sketching is hard, so make sure to make up for it with the words that you use to describe each step.
- Give it a title: We'll use these later to identify our favourite ideas.